Secrets of successful projects: developing a technical task for a web-site
In website development, as in any other sphere, there are roles of “contractor” and “customer”. It is rather difficult to overcome the barrier in understanding between these two participants in the process. Repeated attempts to tell exactly what you need, to understand all the peculiarities of the new project, to figure out the sphere that is unknown to you — it takes both time and energy. That is why the technical task (TT) comes to rescue.

Technical requirements for development of a website or another project are necessary for both parties — customer and contractor. The client needs to make sure that all his requests and wishes are taken into account, and the contractor has to estimate the development cost and fully understand what his task is.
How to write a technical task, which will be as informative as possible for developers and understandable for the customer? Let's figure it out.
General recommendations
Website development requires an individual approach, so each TT is unique. Unfortunately, it’s impossible to cover all the aspects at once and create a universal guide of a ‘’correct” technical task. Therefore, in the first place let's go through the main points that should be taken into consideration in any task regardless of the project and will be useful for those who are planning to develop a website.
The first and basic rule — the customer must clearly understand what he wants to get in the result. Don’t hesitate to spend enough time developing a site concept. Start by defining goals, specifics of the project, understanding what problem it will solve.
Analyze the websites of competitors, as they most likely already have similar functionality. Links to pages with the elements you like can be included in the document with brief explanations. Take screenshots, write comments, put notes — the more information you give, the clearer the task becomes.
Make sure that your TT does not contain vague descriptions, filler words and unnecessary phrases. The document should not contain abstract instructions such as “clear and easy navigation”. The lack of specifics, punctuation errors and an abundance of unnecessary words can distort the meaning and complicate the understanding of tasks in general, so be especially careful with this.
Task descriptions in each part of the document should have clear boundaries. Try to logically mark the end of a specific part of a task, so as not to confuse the programmer.
Do not worry if the document is too long. Follow one simple rule — the more complex the project is, the more detailed the technical task will be.
Be sure to discuss the TT with the project manager and developers, so you can immediately resolve issues that are likely to arise at the beginning of work. Listening to the opinions of each other, you can find the most effective solutions for tasks implementation.

Approximate structure of the technical task
What should the TT be about? In simple terms, it should describe main pages of the interface, all the elements and their behavior. If more specifically, approximate structure of the document will look like this:
- General information
- Glossary
- Functional requirements
- Description of pages and modules
- Functional characteristics
- Admin system requirements
- Hosting and site transfer
- Backup and reliability
General information
This part includes general information about the client, project itself, its subject and development objectives. It is enough to have basic information within several sentences in each subparagraph in order to quickly inform the person who sees the document for the first time. This section doesn’t require any specific style or terms.
Glossary
You should explain specific concepts and terms that are used in your business. After you have included your part of the terms, the contractor’s side will add the words and phrases in the area of website development to the list. This section is important for a complete understanding of the document by the client and every member of the team, working on the project.
Functional requirements
Here we describe what technical tools and functionality the site should have. First of all, we talk about requirements for the structure, classes of users, etc. For example, if you create a regular informational business website, then you need to list the main pages: “About the company”, “Our services”, “Contacts” + feedback form. If, for example, an online store is developed, this section will be much more extensive and complicated.
Description of pages and modules
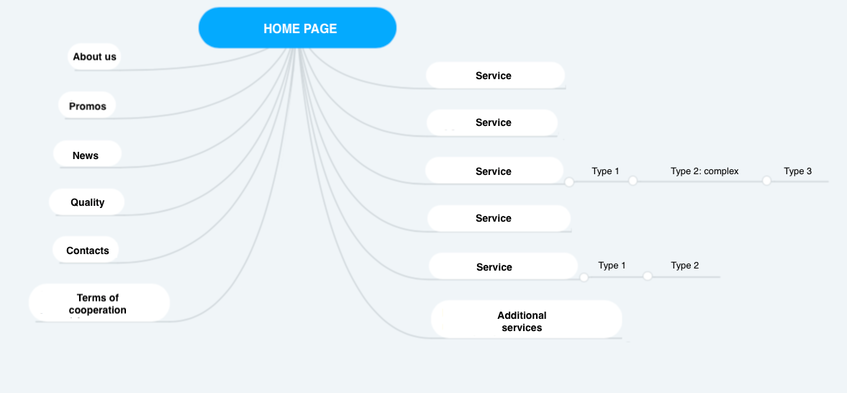
All the pages should be described in detail including all the elements present on them. This section is often the most extensive, as it must fully describe how the website works. First of all, it is necessary to place a general structure. For a simple commercial site, the prototype would be something like this:

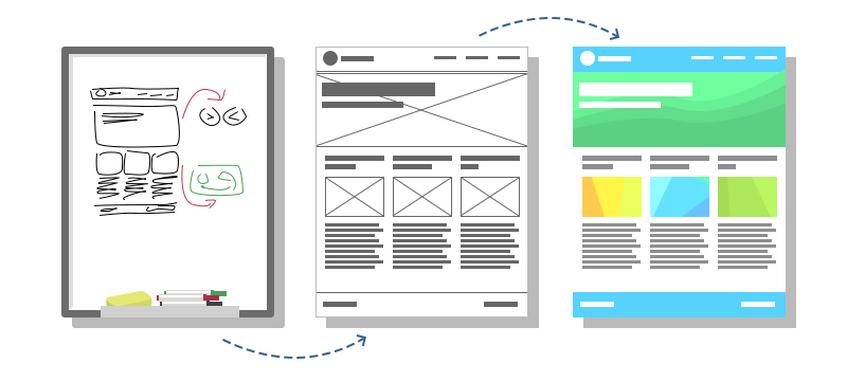
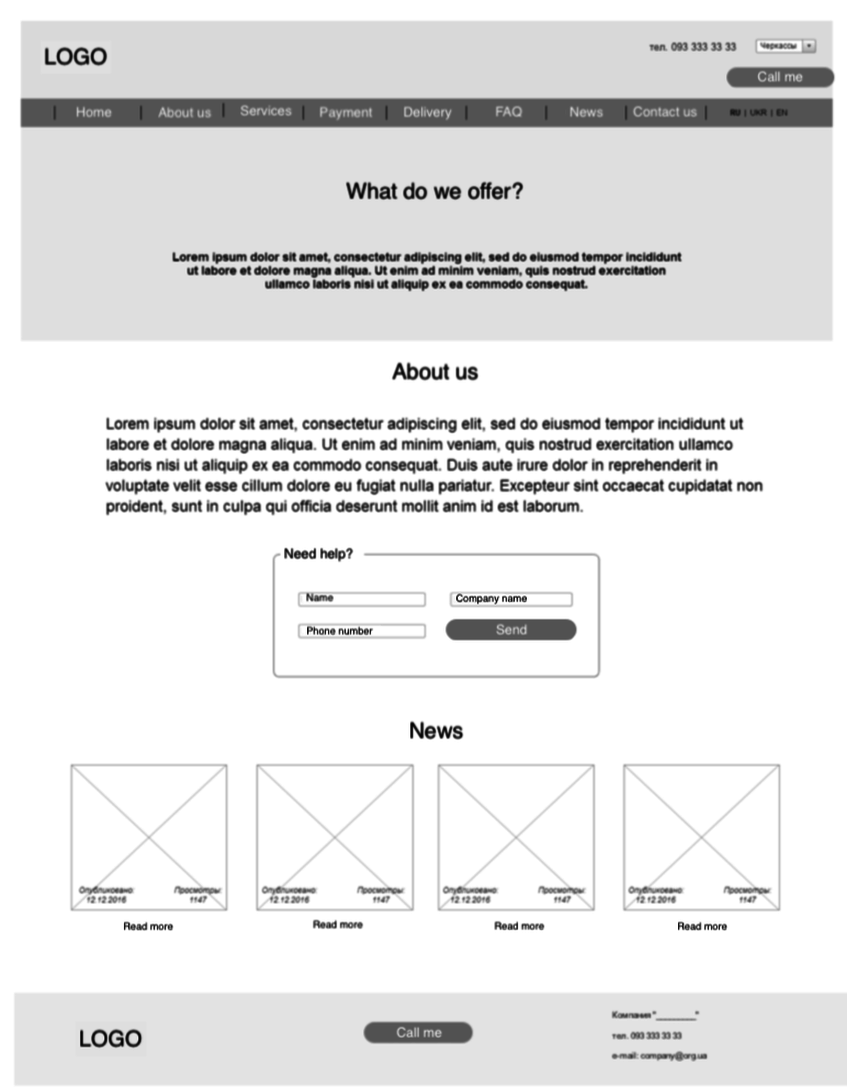
For a detailed description of each page the best option would be schematic page layouts, accompanied by comments on the work of each of them.

Also, this section should include all modules with a detailed description of them. This means that if we are talking about “Feedback Form”, then we must indicate all the necessary attributes: the fields “name”, “telephone”, “message”, CAPTCHA, buttons, etc. Each element must be clearly defined so in the work process we can avoid dozens of minor questions like “do we need an e-mail field”.
Functional characteristics
This includes requirements for site performance, its display in different browsers and on different devices, maximum load on the server and time of its response. All this needs to be discussed from the very beginning for the correct approach to project development and server setup.
Admin system requirements
This includes information about the administrative panel, site management capabilities and CRM systems (if they are going to be used).
Hosting and site transfer
This section describes the procedure of transferring the developed site to customer’s hardware. It also indicates who and how ensures compliance of software and hardware platform with the project requirements.
Backup and reliability
This part of the document discloses requirements for reliability, data backup and possibility to create backups manually.
Read also: Who are Landingists?
And one more thing
A good and thought-out technical task has lots of advantages. Therefore, it should not be neglected. It perfectly structures the thoughts, helps the team to look in one direction, giving clear instructions, and also saves the budget (after all, if you thoroughly think through the entire workflow from the very beginning, you can prevent possible problems and avoid additional financial costs and nerves).
It should be noted once again that the given structure of the technical task is very generalized and your own project will undoubtedly require an individual approach. But still in the main points you can rely on these recommendations, as all the information in this article is based on the personal experience of our specialists, who have been working for years in the field of creating websites for various businesses.
Good luck with your projects!

 Russian
Russian Ukrainian
Ukrainian









Add a comment
Fields are required *